提供:PS4/PS3/PSVita/Nintendo3DS/WiiU 版テラリア攻略wiki
(版間での差分)
(ページの作成:「<includeonly> |- |rowspan=2 style="width:250px;text-align:center"|{{{image=|準備中}}} !style="background:#E4F0F7; color:#063B5E; width:100px; height:30px;"|影響する...」) |
細 |
||
| (間の2版分が非表示) | |||
| 1行: | 1行: | ||
<includeonly> | <includeonly> | ||
|- | |- | ||
| - | |rowspan=2 style="width:250px;text-align:center"|{{{image | + | |rowspan=2 style="width:250px;text-align:center"|{{{image|準備中}}} |
!style="background:#E4F0F7; color:#063B5E; width:100px; height:30px;"|影響する対象 | !style="background:#E4F0F7; color:#063B5E; width:100px; height:30px;"|影響する対象 | ||
|colspan=2|{{{1|確認中}}} | |colspan=2|{{{1|確認中}}} | ||
| 8行: | 8行: | ||
</includeonly> | </includeonly> | ||
<noinclude> | <noinclude> | ||
| - | 影響する対象別に記載する際に使用するbox。([[ブロック配置バグ]]ページなど) | + | 影響する対象別に記載する際に使用するbox。([[ブロック配置バグ]]ページなど)<br> |
下記や例に記載してあるテーブルとセットで用いてください。 | 下記や例に記載してあるテーブルとセットで用いてください。 | ||
| - | <pre>{| {{table set}} | + | <pre>{| {{table set}}(もしくはtable set c) |
|-style="background:#E4F0F7; color:#063B5E;" | |-style="background:#E4F0F7; color:#063B5E;" | ||
!colspan=6|<h3 style="margin:1px"><!--ここに項目名を挿入--></h3> | !colspan=6|<h3 style="margin:1px"><!--ここに項目名を挿入--></h3> | ||
| 18行: | 18行: | ||
__NOTOC__ | __NOTOC__ | ||
== 例 == | == 例 == | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
<pre>{| {{table set}} | <pre>{| {{table set}} | ||
|-style="background:#E4F0F7; color:#063B5E;" | |-style="background:#E4F0F7; color:#063B5E;" | ||
| - | !colspan= | + | !colspan=3|<h3 style="margin:1px">高速移動(Hoik)</h3> |
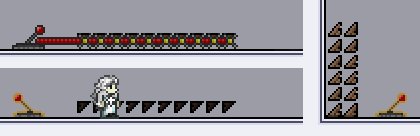
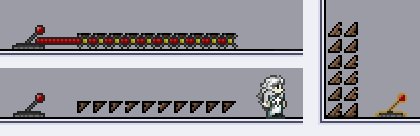
| - | + | {{影響別box|image=[[ファイル:BPB6.gif]]|P N I 3DS|content=ブロックを右の画像のように配置し、アクチュエーターでブロックにめり込む状態にすると、三角ブロックの斜辺の方向に加速します。海外では「Hoik」と呼ばれています。}} | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | {{ | + | |
|}</pre> | |}</pre> | ||
↓ | ↓ | ||
{| {{table set}} | {| {{table set}} | ||
|-style="background:#E4F0F7; color:#063B5E;" | |-style="background:#E4F0F7; color:#063B5E;" | ||
| - | !colspan= | + | !colspan=3|<h3 style="margin:1px">高速移動(Hoik)</h3> |
| - | + | {{影響別box|image=[[ファイル:BPB6.gif]]|P N I 3DS|content=ブロックを右の画像のように配置し、アクチュエーターでブロックにめり込む状態にすると、三角ブロックの斜辺の方向に加速します。海外では「Hoik」と呼ばれています。}} | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | {{ | + | |
|} | |} | ||
== 記述 == | == 記述 == | ||
| - | <pre>{{ | + | <pre>{{影響別box|image=|1=|content=}}</pre><br> |
== 引数 == | == 引数 == | ||
;title=タイトル | ;title=タイトル | ||
:内容を簡潔に示す欄。 | :内容を簡潔に示す欄。 | ||
| - | ;1= | + | ;1=影響範囲の記載欄 |
| - | : | + | :影響が及んでいる範囲を記載する欄。 |
| - | + | ::記載内容は事前に明記することを推奨します。 | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | :: | + | |
;content=内容 | ;content=内容 | ||
:内容を詳細に記載する欄。 | :内容を詳細に記載する欄。 | ||
2019年12月14日 (土) 20:11時点における最新版
影響する対象別に記載する際に使用するbox。(ブロック配置バグページなど)
下記や例に記載してあるテーブルとセットで用いてください。
{| {{table set}}(もしくはtable set c)
|-style="background:#E4F0F7; color:#063B5E;"
!colspan=6|<h3 style="margin:1px"><!--ここに項目名を挿入--></h3>
<!--ここにテンプレートを挿入-->
|}
[編集] 例
{| {{table set}}
|-style="background:#E4F0F7; color:#063B5E;"
!colspan=3|<h3 style="margin:1px">高速移動(Hoik)</h3>
{{影響別box|image=[[ファイル:BPB6.gif]]|P N I 3DS|content=ブロックを右の画像のように配置し、アクチュエーターでブロックにめり込む状態にすると、三角ブロックの斜辺の方向に加速します。海外では「Hoik」と呼ばれています。}}
|}
↓
高速移動(Hoik) | |||
|---|---|---|---|

| 影響する対象 | P N I 3DS | |
| ブロックを右の画像のように配置し、アクチュエーターでブロックにめり込む状態にすると、三角ブロックの斜辺の方向に加速します。海外では「Hoik」と呼ばれています。
| |||
[編集] 記述
{{影響別box|image=|1=|content=}}[編集] 引数
- title=タイトル
- 内容を簡潔に示す欄。
- 1=影響範囲の記載欄
- 影響が及んでいる範囲を記載する欄。
- 記載内容は事前に明記することを推奨します。
- content=内容
- 内容を詳細に記載する欄。